CORS에 대하여(3)
Cross-Origin Resource Sharing(이하 CORS)에 대한 글입니다.
출처 비교 과정
어디서 어떻게 요청을 하고 응답을 하고 비교하는지 이어서 디테일하게 알아보겠습니다. 문자와 그림을 통해 설명 해보겠습니다.
문자
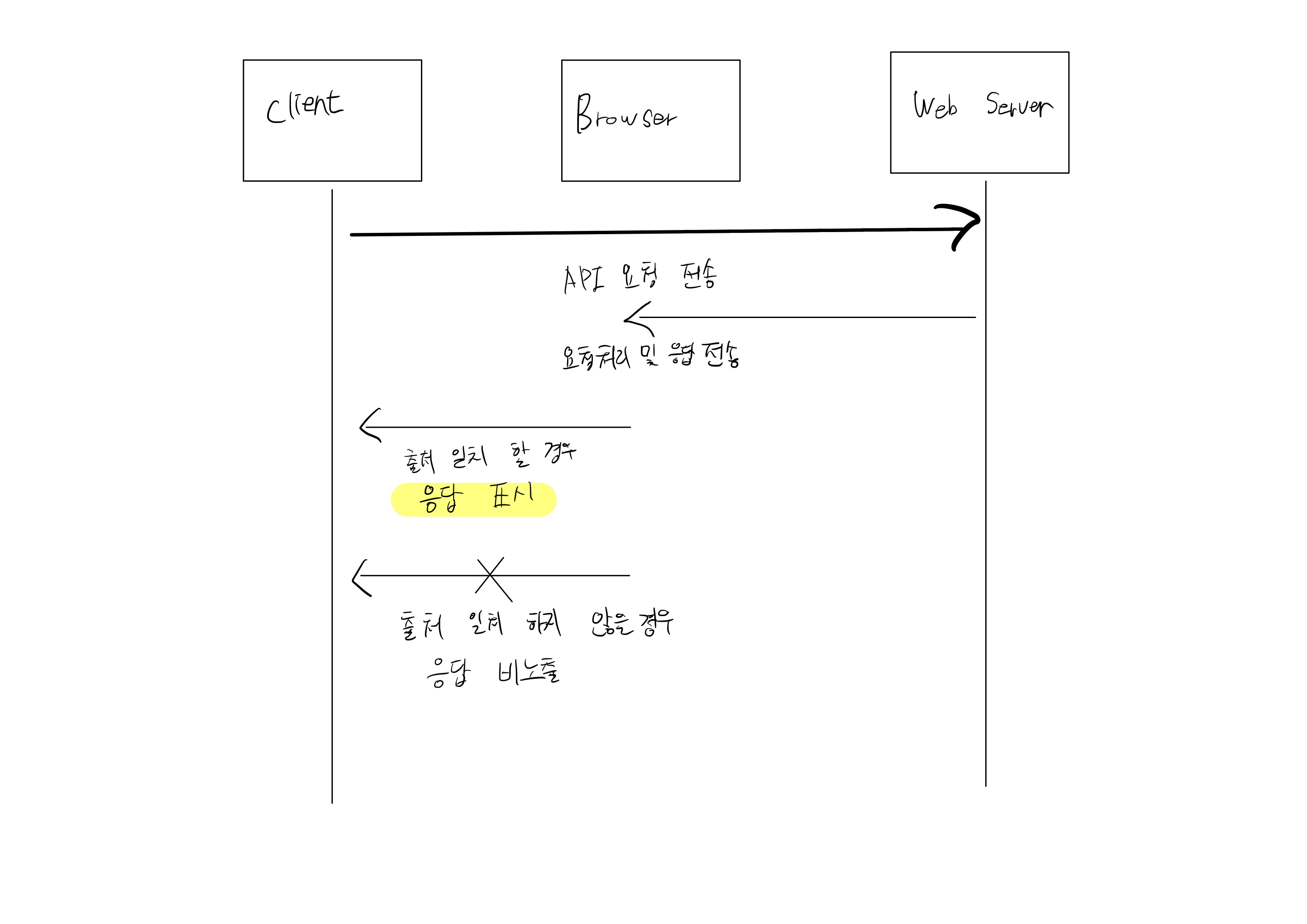
- 클라이언트(사용자 또는 기기)에서 브라우저로 요청을 보냅니다. 이 요청은 클라이언트 측에서 JavaScript 코드나 HTML form 등을 통해 생성될 수 있습니다.
- 브라우저는 클라이언트의 요청을 받아서 해당 요청을 기반으로 웹 서버로 요청을 보냅니다. 이 요청은 HTTP 프로토콜을 사용하여 웹 서버에 전송됩니다.
- 웹 서버는 받은 요청을 처리하고, 클라이언트에게 응답을 생성합니다. 응답은 HTTP 프로토콜을 따르는 형식으로 구성되며, 데이터 또는 상태 코드 등이 포함될 수 있습니다.
- 브라우저는 웹 서버로부터 받은 응답을 받아들입니다.
- 브라우저는 응답의 출처(origin)와 현재 페이지의 출처를 비교합니다. 만약 출처가 동일한 경우, 브라우저는 응답을 표시합니다. 이는 웹 페이지의 내용, 이미지, 스크립트 등을 표시하는 것을 의미할 수 있습니다.
그림